What is Mobile First Indexing and How It Affects SEO

Before understanding more about Mobile First indexing, we must know about Indexing.
What is indexing?
Indexing is the method of accumulation webpages into Google search. Dependent upon which meta tag we used (No-index or index), Google will crawl and index our web pages. An index tag means that page will be added into the web search’s index. By default, every WordPress post and page are indexed.
What is Mobile First Indexing?
Mobile First Indexing means we may see additional relevant traffic in our logs from Google-bot smartphone. We may also notice that snippets in google search result pages are now created from the mobile version of our content.

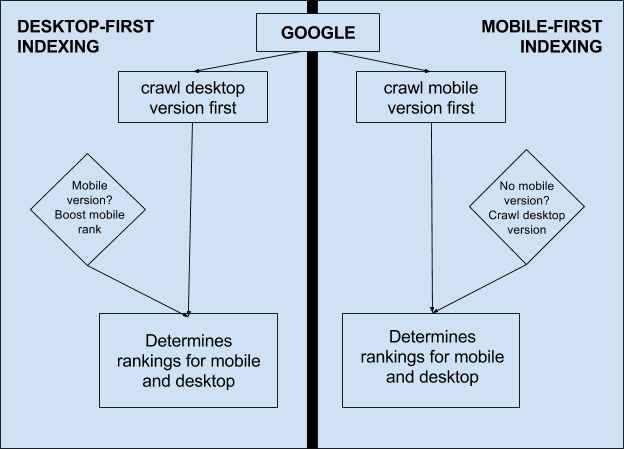
Image Source – MOZ.com
It is named “mobile-first” because it is not a mobile-only index: for example, if a site does not have a mobile-friendly version, the desktop site can still be involved in the index. But the lack of a mobile-friendly knowledge could impact undesirably on the google rankings of that site, and a site with a better mobile experience would potentially have ranking improvement to searchers on a desktop version.
Mobile-first indexing swings the importance to the mobile version of pages to create better outcomes and experiences for Google’s predominantly mobile users.
What should I do ahead of mobile-first indexing?
If you serve separate mobile and desktop pages or use dynamic content delivery for different device types, make sure you have the following covered before mobile-first indexing rolls out.
- Mobile and Desktop versions of your page have the required metadata.
- Mobile and Desktop versions of your page are tested in Search Console.
- Your both versions cover the same content.
- Mobile and Desktop of your page have the required structured data.
- Any rel=hreflang tags for internationalization contain separate links for both versions.
- Servers can handle any growth in crawl rate for the mobile version.
- Your robot.txt directives are the same and optimized for both versions.
- Correct use of rel=canonical and rel=alternate link elements between both versions.
How do I improve mobile-first indexing?
We can improve mobile first indexing by increasing the Website Page Speed, website internal links and place quality content on the site.
If anyone wants any help with running technical audits before or after mobile-first indexing, contact our team of technical SEO specialists today.
Recent Posts
- Google Search Revolutionized for Educational Videos November 16, 2023
- Bidding Adieu to Google’s Page Experience Report November 9, 2023
- Google November 2023 Core Update November 3, 2023
- Unmasking Google’s October 2023 Spam Update October 5, 2023
- Unleash SEO Power: Must-Have Chrome Extensions for Website Success September 20, 2023
- SEO-Friendly URL Optimization: Mastering Structure for Better Ranking September 20, 2023
- Real Estate Marketing Ideas: Crafting a Results-Driven Marketing Strategy September 20, 2023
- The Anatomy of a Broken Link: Causes, Effects, and Solutions September 15, 2023
- Crafting an Informative FAQ Section: A Step-by-Step Guide September 14, 2023
- Local Business Schema Markup: Elevate Your Brand With The Magic September 14, 2023
Get
in Touch
Contact AdLift for a 360-degree marketing plan
